Your website is your “digital face” as well as your most efficient conversion and sales mechanism. But does it produce the results you want?
Let’s set our priorities straight. Later in this article, we’ll talk about how you can increase your website speed, conversions, usability and more – but now let’s focus on safety.
Your Website’s Safety is Crucial and You Can Scan for Vulnerabilities Yourself
WordPress was used by more than 26,4% of the top 10 million websites as of April 2016. We’re dealing here with the most popular CMS system in the world, followed by Joomla, Drupal, and Magento. WordPress also takes an impressive 58,5% market share of all content management systems.
That’s also why hackers, crackers, and other kinds of not-so-friendly people will to use it against you. Finding a backdoor in WordPress would be more profitable than doing so for Telerik’s Sitefinity, for example. But that doesn’t mean that WordPress is not secure. It’s not fair to say that.
WordPress Is as Secure as You Make it. Just Like Any Other System
It doesn’t matter if you’re an individual, small business, or a large corporation. I have worked with many different companies, a majority of which use WordPress for a portion of their work. The most frequently encountered case would be a blog, but the adaptability of WordPress allows it to be implemented into more complex scenarios as well. A skilled WordPress manager ensures your site is not only fast and conversion-driven but also secure, recognizing that WordPress security is only as strong as the measures taken to protect it.
In every case, security matters. A lot. And if you’re on WordPress, you can check for vulnerabilities yourself using some of the free tools available. All of the ones below are automated, but you won’t find anything better – unless you decide to go with a detailed audit performed by a human(oid).
WPScan
It looks for known bugs that have been indexed in the WPScan Vulnerability Database, which contains more than 4,000 reported cases. The tool tries to identify the plugins you have installed and compares their versions against the database. Furthermore, WPScan identifies several well-known mistakes made during the installation of the CMS.
HackerTarget
This is our second platform of choice. The basic check will review the installation and test for issues that are encountered most often. The system will download a handful of pages from the target site, and then perform analysis on the resulting HTML code.
wprecon
Last, but not least. Working as a subdivision of Hacker Target, wprecon is the tool to use when looking for WordPress vulnerabilities. It is the simplest and easiest on the eyes. Just put your domain name in the box and click “Check now!”.
Among other things, it will show you:
- What server the website is running on
- What plugins you installed (and what might be wrong with them)
- If it was easy to enumerate usernames from the user ID parameter
- If your Directory Indexing is enabled or not (and you want your WordPress not to display the directory contents this way)
- Linked Javascript
- Linked iframes
These are the three essential tools that you can use to review your website using bots. It won’t be as detailed as an analysis performed by a human, but it’ll give you an overview of what works and what doesn’t. You can take it from there.
What About Speed?
Oh, this is huge. You know why it’s not the best idea to go with the WordPress templates (or any other for that matter)? Because usually they’re optimized for everything, which means they’re not optimized for anything. They’re not suited exactly to your needs. Any customization you apply might result in decreased performance.
And if we were to highlight one of the most important aspects of a website’s usability – it is its speed.
Speed is not only favored by Google and other search engines. It’s not only about SEO. This is actually something for which your users will love or hate you. We live in a mobile world, and a page that loads quickly, even on 3G networks, is pure gold these days.
Let me repeat that.
Pure. Gold.
If you take care of that, then the probability of high bounce rates (provided you have decent content) decreases.
To take care of things immediately, go to PageSpeed Tools or Pingdom and test your website. If the results are average or below average, it’s a clear sign of the work to come. Fortunately, there are some tasks you can perform today to make your website better.
First of all, you can optimize the images. Using tools like TinyPNG or JPEGMini, you’ll reduce image file size more than 80% in some cases. Don’t worry about the quality – it largely remains the same.
What about advanced stuff? You could minify CSS and JavaScript, eliminate white spaces, characters, and comments from the files. It’s all about keeping a high quality, well-maintained code. The best way to do this is to talk to developers who know all about these issues. Another idea (if you’re on WordPress) would be to use the Autoptimze plugin.
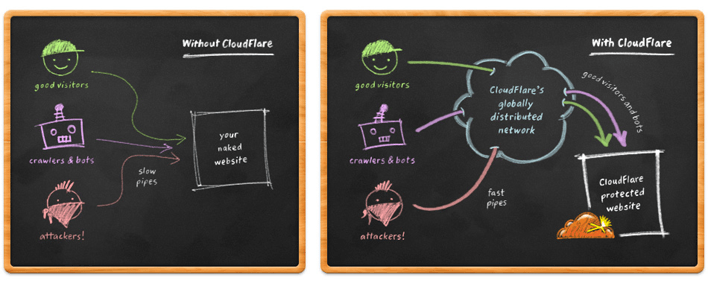
Furthermore, you could leverage browser caching by introducing a CDN (content delivery network). While there may be no point in doing so with a simple website, you’ll notice rapidly decreasing loading time of a complex page.
But how does it work? CDNs spread the static content (CloudFlare works just fine) through a number of servers running at different places in the world. They help to send the files from locations that are closer to the user.
To clarify:
- You’re based in New York
- Your reader came in from Brazil
- The images would usually be downloaded and cached using your default server in the US
- With CDN, they’ll be provided to the user by a server in Rio de Janeiro, or Belo Horizonte, or Manaus
Simple, isn’t it?
What’s more, you can eliminate render-blocking by, for example, moving all JavaScript code from the header and the body to the footer. In addition to that, consider moving your CSS code to the <head> rather than an external stylesheet. Also, think about hosting Google Analytics code locally.
For further optimization, employing a dedicated Windows server can provide more control over your hosting environment, ensuring resources are specifically allocated to your website’s needs.
And remember – it’s not as much about SEO as it is about the users. Combining speed with great UX is a guarantee of success.
The User Experience and How to Optimize It
Data-driven design is all about developing a better understanding of everyday web experience. Data is not only about numbers, though. It’s about your users, and providing the best possible solution for them.
As a web design company, how are you determining your visitors’ impressions? What tools are you using? Do you do heatmaps, collect feedback, record their journeys?
Our most recent discovery is Hotjar – an amazing little thing. It’s an all-in-one analytics solution that provides heatmaps, and visitor recordings, and even lets you create funnels for conversion measurement and optimization. Out of all the tools out there, this is something that we take advantage of whenever possible.
Recording users’ sessions also helps us with UX and web design optimization. Looking at exactly how our visitors interact with the content allows us to provide quick fixes on-site. It all comes down to better matching our projections with an actual user experience.

Aside from that, we conduct a battery of A/A, A/B, and multivariate testing. Starting with a small, live focus group, we then open a website to a larger, but still controllable audience. After we adjust design and content based on the results, the site goes live. The tests keep running, though, as you can always find some aspects yet to be improved.
The whole process is fascinating and very valuable. For example, there’s an interesting story about how Google tested 41 shades of blue before choosing the right link colors. If you have 10-15 minutes, you can learn more about optimization at Marketing Experiments.
Another item from our toolset would be Optimizely, which is perfect for user’s journey experimentation. No testing should come at the expense of other focus areas, though. Note that there is another thing to keep in mind: for successful long-term testing, you’ll need to generate relevant traffic on your websites.
It’s a Mobile World, Baby!
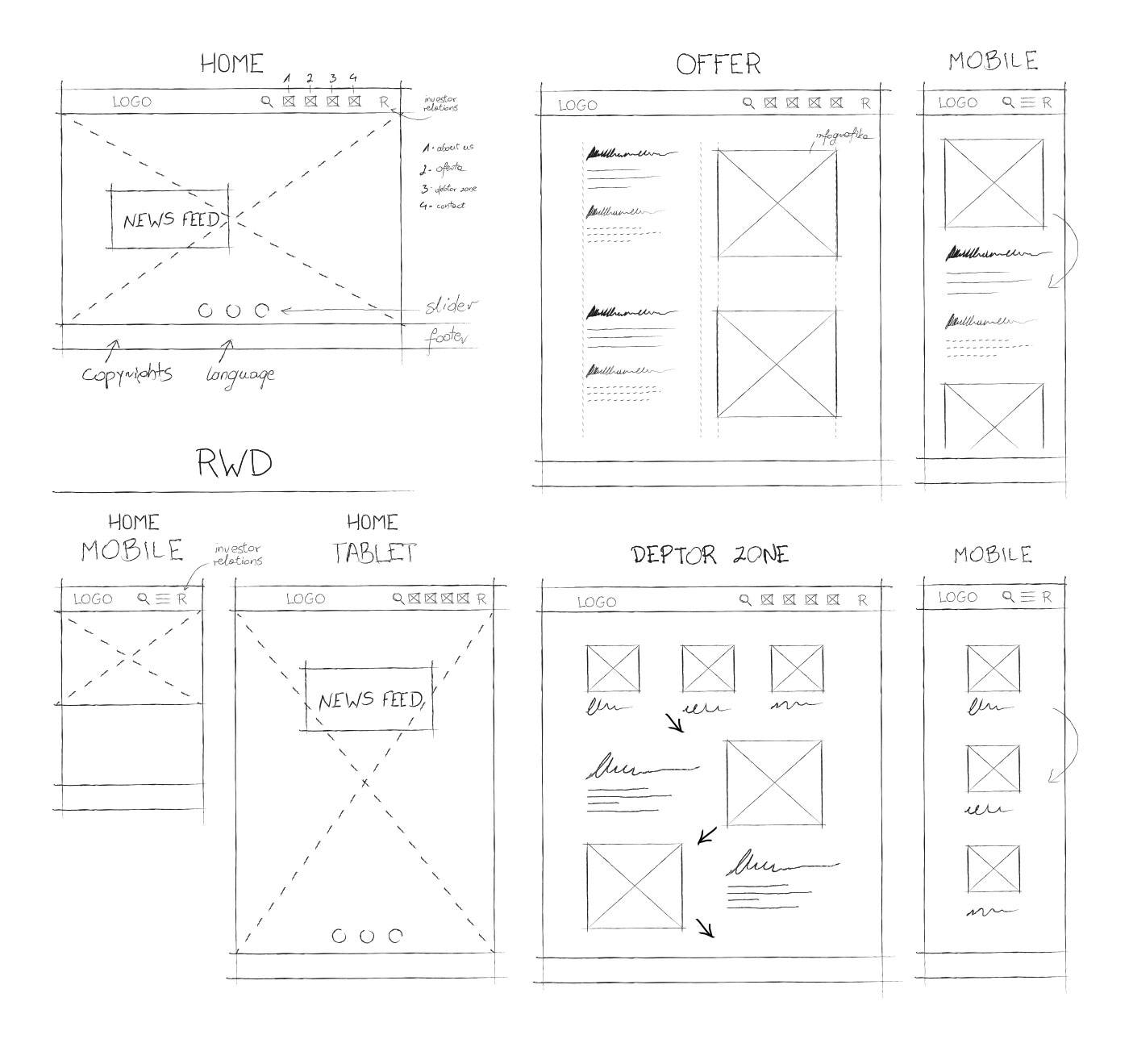
Being responsive is not enough nowadays. Having a website optimized for different types of resolutions, keeping the fonts consistent, and having a perfect navigation system is a necessity. Of course. But it’s not sufficient.

You need to take care of speed. You also need to be original. Please remember that your website is your biggest asset, your go-to place on the Internet, a collection of the best work you did so far. It takes around 50 milliseconds (yeah, 0.05 seconds!) for a user to form an opinion about your website – and your business.
You’re either innovative and professional, or uninteresting. According to a web credibility research from Stanford, 75% of users admit to making judgments about a company’s credibility based on its web design. First impressions can last for years. Consequently, a once-formed view of a company is usually the final one.
Since more and more of your leads do research on the go, you better take care of that, too.
Or let us do it instead.
The author of the article usually writes for In’saneLab, a web design and development company. It can take care of all your conversion and sales leads – as long as they’re website-related.