Everyone dreams about starting fresh for the new year. Why not give your business the same opportunity with a new look for your website? With brick and mortar and eccommerce operations alike, an increasing number of consumers are turning to the web to interact with their favorite stores. The web design trends which developed in 2015 continue to inform design in 2016, and can provide some inspiration for a website rehaul.
Mobile-first
The trend behind them all in 2015 was the preeminence of the mobile. Google announced in early May that more searches were performed on mobile devices than on computers in ten countries, including the U.S. Web designers now frequently advise building sites mobile-first and adding to, instead of paring down, desktop versions.
Mobile consciousness permeated most frequently seen design elements. For example, several sites opted for sidebar or “hamburger menus,” which are commonly used on apps such as Facebook Mobile. Hamburger menus have been controversial due, in part, to their restricted visibility, so it’s worth a second thought before implementing. Card-style layouts, epitomized by Pinterest, have also become more popular due to their inherent responsivity and mobile-readiness.

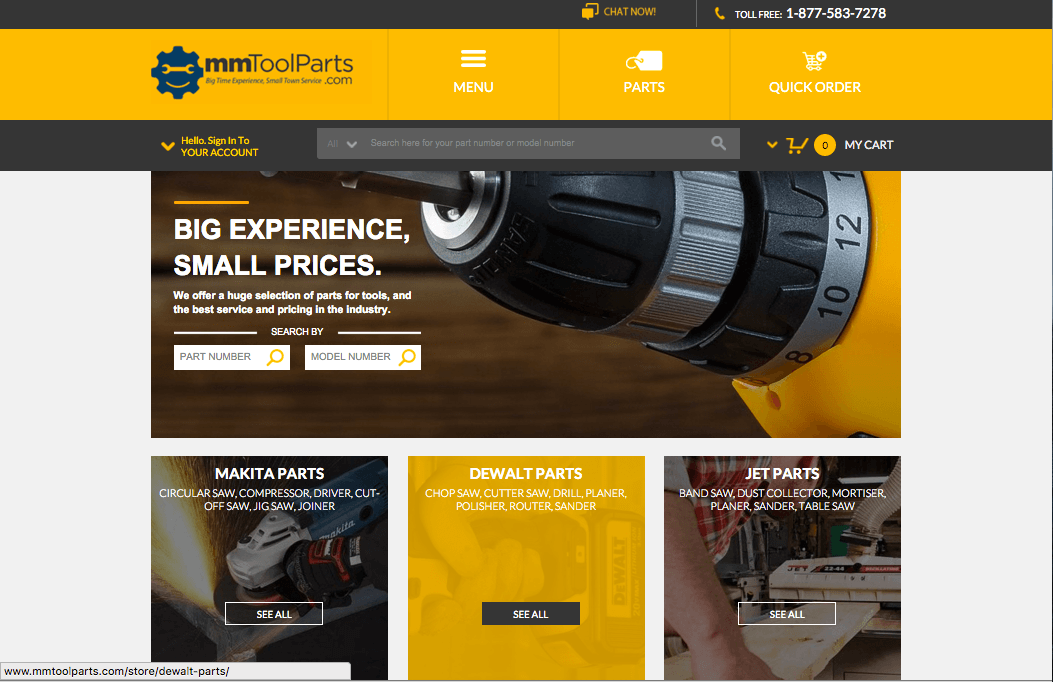
LiveHelpNow client MM Tool Parts utilizes a hamburger menu and card-style layout on its website.
An Interactive Desktop Experience
Despite the furor of interest in mobile-first design, the desktop saw its own design developments. The necessity of scrolling on mobile led to a revival of desktop designs in long-scroll formats: one long page punctured by large-scale visuals and segmented by anchor tags. Instead of cramming in information in an effort to keep it “above the fold” (or, before the user has to scroll), designers kept landing pages elegant, visual, and dramatic with width-hugging videos and images.
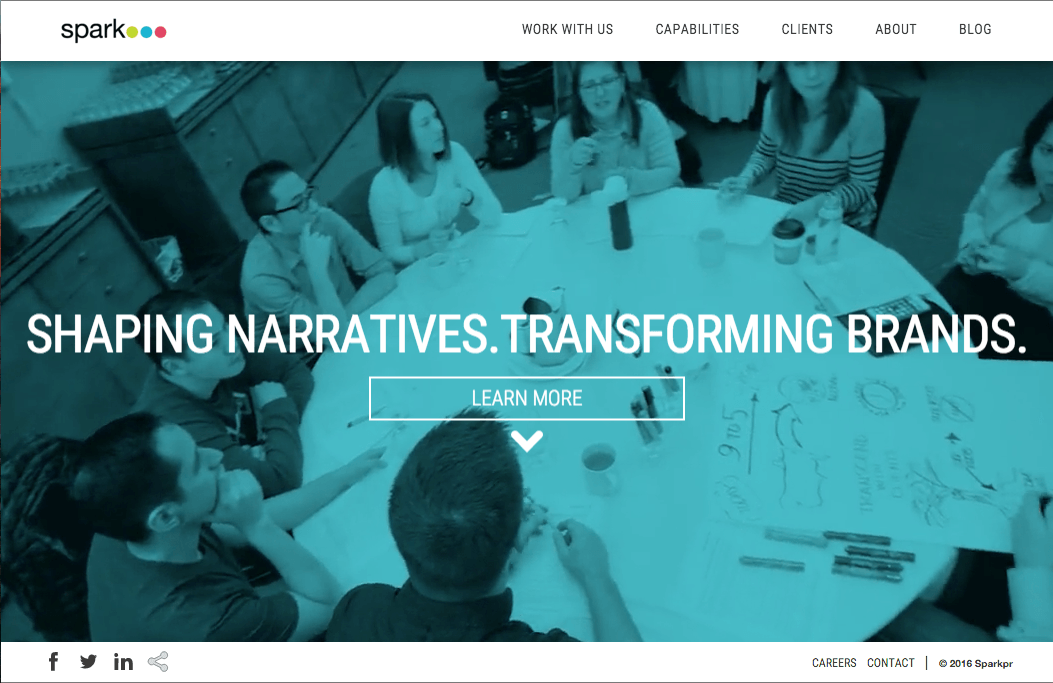
Looping videos draw the user into San Francisco-based PR Sparkpr’s homepage.
While the overall trend is toward clean, easily navigable sites, other sites provide users with touches of the unexpected. Desktop designs are increasingly interactive, despite the limited applicability to mobile. Small animations add fun and intrigue to otherwise straightforward pages, such as a “Meet Us” page. The most elaborate designs allow users to interact with the sites in unexpected, choose-your-own-adventure-style ways, though sometimes at the cost of accessibility and clarity.
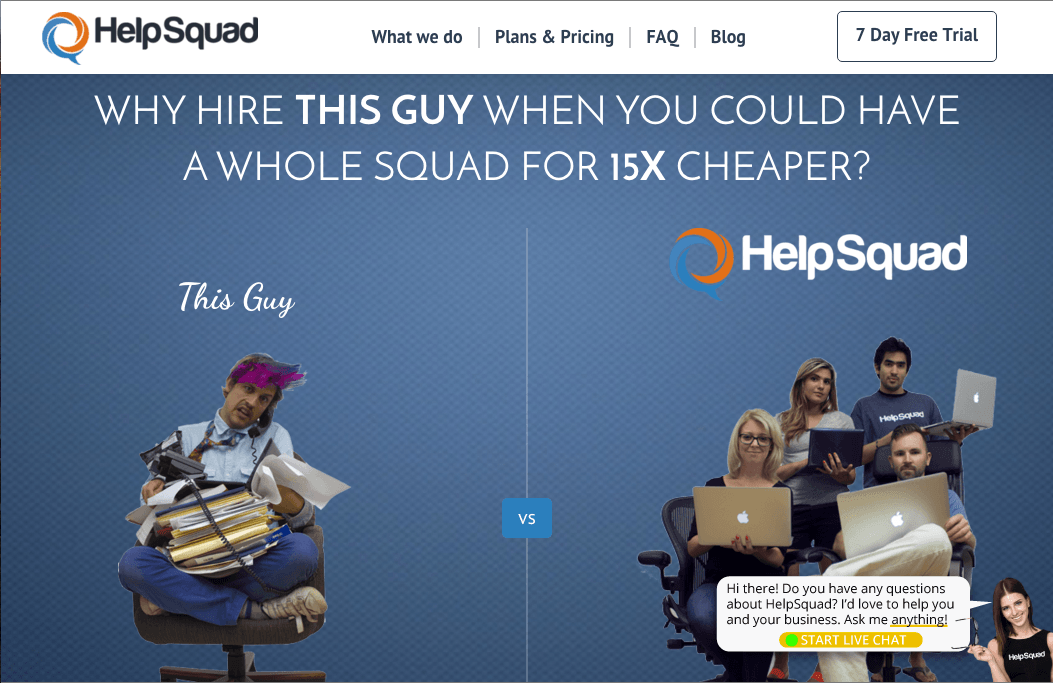
LiveHelpNow partner HelpSquad punctuates its long-scroll website with small touches of animation.
Minimalism Prevails
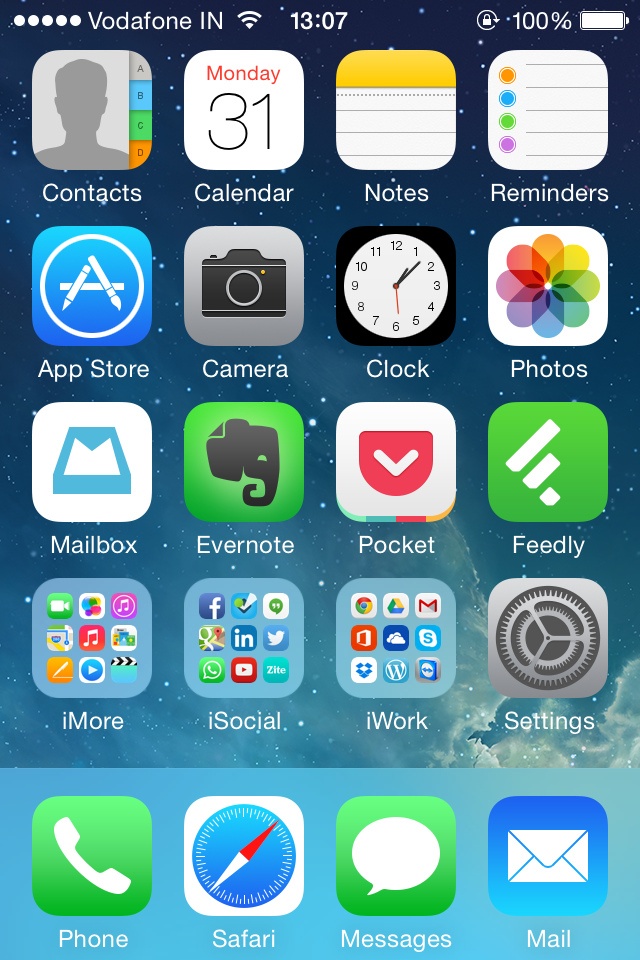
It’s no secret that minimalism has been a mainstay of web design for many years (since as early as 2000). While this philosophy also reflects upon approaches to content and user experience, 2015 saw its application in the preeminence of flat design. Flat designs are firmly two-dimensional, without stylistic attempts at three-dimensionality like drop shadows and gradients. While some Apple users were shocked at the iOS Device 7 update, its flatter, more intuitive design reflected the trend away from skeuomorphism, in which digital objects are designed to represent their physical counterparts.
Apple surprised users with iOS 7’s flatter design.
Perhaps because the visual element of depth was removed in many cases, bright, bold color schemes and eye-catching pops of color are, and continue to be, popular. Elegant typography, usually centered to complement screen-dominating images, also became more of focus.
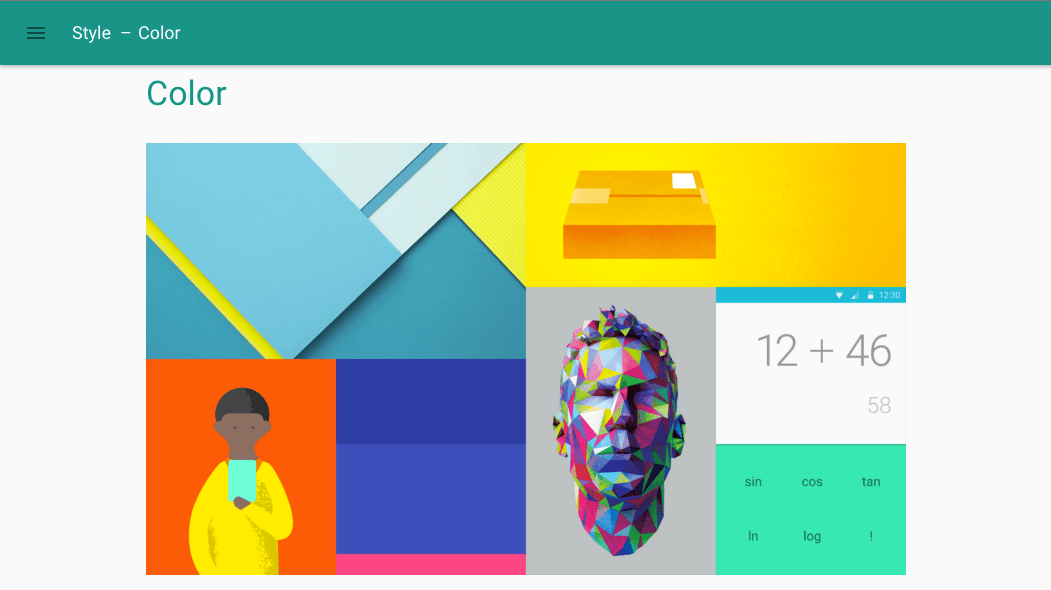
Web designers say that another shift is occurring in the wake of Google’s Material Design, which launched in 2014. Material Design is a design language which uses a material metaphor (Google designers studied actual pieces of cardstock to achieve the look) to indicate subtle depth and structure, creating an intuitive visual hierarchy and user-driven functionality. While you can check out the look in any Google app, you can also take inspiration from the principles discussed on their website. Color, for example, “is inspired by bold hues juxtaposed with muted environments, deep shadows, and bright highlights. Material takes cues from contemporary architecture, road signs, pavement marking tape, and athletic courts. Color should be unexpected and vibrant.”
Google provides color palettes to inspire designers interested in Material Design.
Making Sites Responsive
Is your site responsive? Whether you choose a mobile-first or desktop-first design for your site, it should be beautifully operative no matter how the user interacts with it. Responsive Web Design encompasses a range of techniques designed to enhance the accessibility of sites on different devices.Unlike static designs, responsive designs adapt to different screen sizes, without the unsightly and disproportionate element stretching which may come with fluid designs. Use the web designer tools on your browser to view your site at different widths, as there are no reliable standards for device sizes. You may also consider adding a print stylesheet, so that customers can easily take your information into the physical world.
Revamping Your Website
Not quite ready to jump on the long-scroll bandwagon? When (re)designing your website, the most important thing is to keep the identity of the company in mind. The website should reflect the company’s personality, values, and image. If clean and minimal isn’t your thing, just keep in mind that the user experience should be just as pleasant and simple as any other aspect of the customer experience.
Please contact our partner Insane Lab, LLC for any web and mobile development needs.