LiveHelpNow help desk software collects a lot of useful information about your customers. The integration with Freshdesk will allow for easy transfer of live chatter information into your Freshdesk customer list for additional marketing, business analytics, upsell and cross sell flow.
Please complete the following easy steps to integrate your LiveHelpNow chat user info into your Freshdesk Customer list.
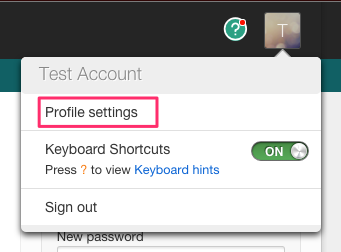
1. In order to setup this event, you will need to know your Freshdesk API Key. To find your API key, click the Profile Settings option from the dropdown on the top right of the Freskdesk screen.
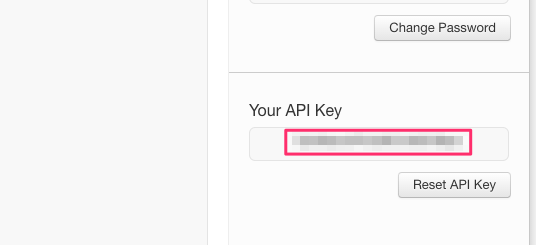
Copy the API key from the bottom right of the Profile Settings page:
2.Login to your LiveHelpNow account and go to Admin Panel->My Account->Integrations->Eventing API
A. Click on “Add Event”
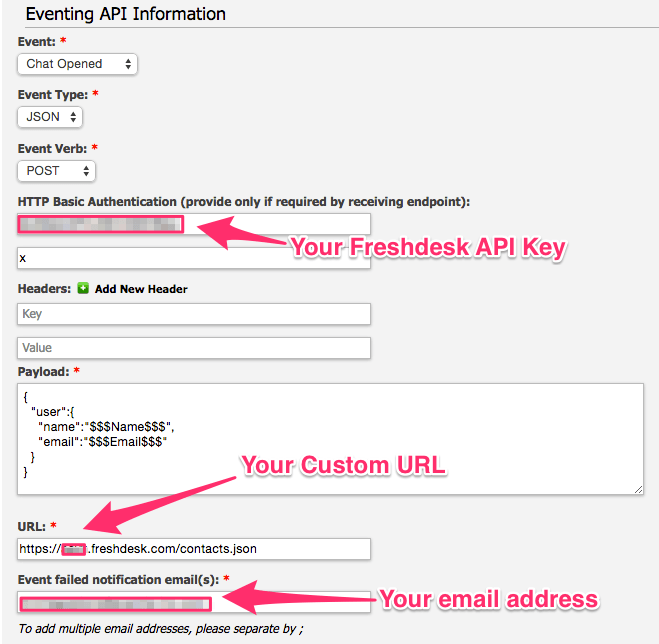
B. Select “ChatOpened” event
C. Select “JSON” for Event Type
D. Select “POST” for Event Verb
E. In the HTTP Basic Authentication Username field input the API key copied in step #1.
F. In the HTTP Basic Authentication Password field type an “x” just to ensure the field is not blank upon submission.
G. No information is needed in the Headers fields.
3. Enter the following into the payload field:
{
"user":{
"name":"$$$Name$$$",
"email":"$$$Email$$$"
}
}
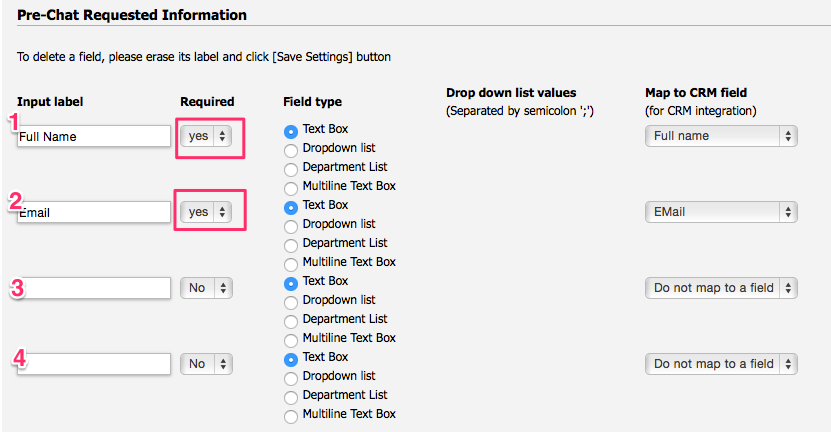
The $$$Name$$$ label in the Payload syntax above assumes you are collecting the chat user’s Name in the Pre-Chat Requested Information in LiveHelpNow mapped to “FullName” CRM Field.
Please Note: The $$$Email$$$ label in the Payload syntax above assumes you are collecting the chat user’s Full Name in the first input in the Pre-Chat Requested Information in LiveHelpNow mapped to “Email” CRM Field.
These settings are located at Admin Panel->Chat System->Customization->Pre-chat requirements
In order to ensure data is pushed to Freshdesk from all LiveHelpNow chat users, it is highly recommended you define the name and email address as required. This is done by selecting “yes” from the dropdown in the Required column for the email field in the Pre-Chat Requested Information settings.
4. In the URL field, enter the following address:
https://XXX.freshdesk.com/contacts.json
Replace the XXX portion of the URL with the custom URL for your Freshdesk instance. Your custom URL is will be visible in the address bar of your browser once you’ve logged into your Freshdesk Account.
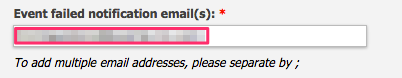
5. Add an email address to the “Event Failed Notification(s)” field
6. Make sure the box next to Enabled is checked, and click Add Event to save.
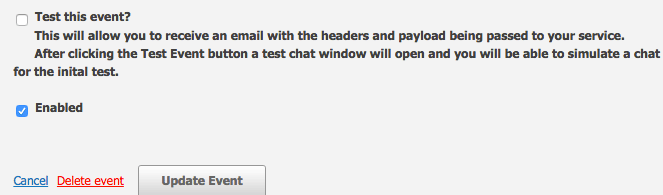
Your saved event should look like this:

7. You’re all done! As your chat users start new chat sessions, you should now see the info provided from their Pre-Chat Questions in your Freshdesk Customer List!
See more LiveHelpNow live chat system integrations