LiveHelpNow help desk software features enterprise class email management system tightly integrated with LiveHelpNow live chat system producing integrated contact history, chat to ticket and ticket to chat flows and many other native interactions between the two systems. For those of our users who prefer to stay on ZenDesk platform or in the proces of switching over to LiveHelpNow ticketing system we now offer highly customizable integration but still encourage to at least take a trial of LiveHelpNow email management system to see the value of keeping your customer email communications within LiveHelpNow help desk platform.
Please complete the following easy steps to integrate your LiveHelpNow live chat system with ZenDesk ticket management tools.
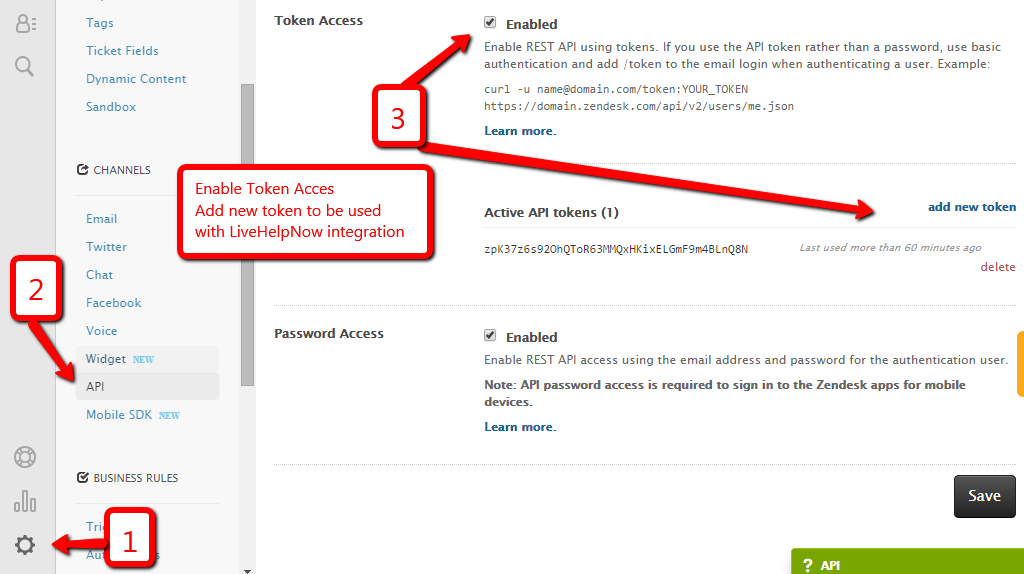
- Login to your ZenDesk account, select settings->API. Make sure that Token Access is enabled and create a new token to be used with LiveHelpNow integration.

- Login to your LiveHelpNow account and go to Admin Panel->My account->Integrations->Eventing API
Click on “Add event”
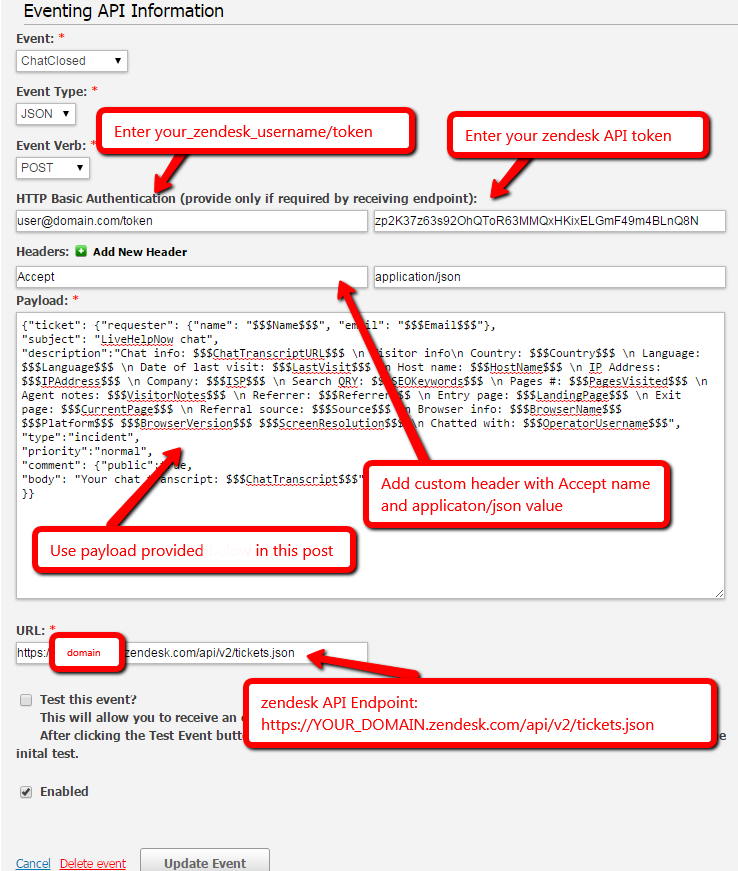
Select “ChatClosed” event
Select “JSON” Event type
Select “POST” for Event Verb
Enter your zendesk username/token (it actually must contain the word “/token” at the end of the username and a token you created in step (1) into HTTP Basic Authentication inputs
Add Accept:application/json header
Enterhttps://your_domain.zendesk.com/api/v2/tickets.json
into URL field. Replace your_domain with your zendesk domain.
Check Enabled
Enter the following Payload into payload field{"ticket": {"requester": {"name": "$$$Name$$$", "email": "$$$Email$$$"}, "subject": "LiveHelpNow chat", "description":"Chat info: $$$ChatTranscriptURL$$$ \n Visitor info\n Country: $$$Country$$$ \n Language: $$$Language$$$ \n Date of last visit: $$$LastVisit$$$ \n Host name: $$$HostName$$$ \n IP Address: $$$IPAddress$$$ \n Company: $$$ISP$$$ \n Search QRY: $$$SEOKeywords$$$ \n Pages #: $$$PagesVisited$$$ \n Agent notes: $$$VisitorNotes$$$ \n Referrer: $$$Referrer$$$ \n Entry page: $$$LandingPage$$$ \n Exit page: $$$CurrentPage$$$ \n Referral source: $$$Source$$$ \n Browser info: $$$BrowserName$$$ $$$Platform$$$ $$$BrowserVersion$$$ $$$ScreenResolution$$$ \n Chatted with: $$$OperatorUsername$$$", "type":"incident", "priority":"normal", "comment": {"public":true, "body": "Your chat transcript: $$$ChatTranscript$$$"} }} 
- Save event.
- If you would like to record tickets in ZenDesk for offline message submissions by your customers (when your chat is offline) please use OfflineMessage Event and the following payload:
{"ticket": {"requester": {"name": "$$$OfflineMessageName$$$", "email": "$$$OfflineMessageEmail$$$"}, "subject": "LiveHelpNow offline message", "description":"Offline message: $$$OfflineMessage$$$ \n Visitor info\n Country: $$$Country$$$ \n Language: $$$Language$$$ \n Date of last visit: $$$LastVisit$$$ \n Host name: $$$HostName$$$ \n IP Address: $$$IPAddress$$$ \n Company: $$$ISP$$$ \n Search QRY: $$$SEOKeywords$$$ \n Pages #: $$$PagesVisited$$$ \n Agent notes: $$$VisitorNotes$$$ \n Referrer: $$$Referrer$$$ \n Entry page: $$$LandingPage$$$ \n Exit page: $$$CurrentPage$$$ \n Referral source: $$$Source$$$ \n Browser info: $$$BrowserName$$$ $$$Platform$$$ $$$BrowserVersion$$$ $$$ScreenResolution$$$ \n ", "type":"problem", "priority":"normal", "comment": {"public":true, "body": "Offline Message: \n $$$OfflineMessage$$$"} }} - Enjoy! You are done!




